自定义Dialog之旅程(二)理解Dialog大小
本文共 2461 字,大约阅读时间需要 8 分钟。
要玩好Dialog,首先我觉得先要搞清一件事情,那就是弄清范围和设置大小。这篇文章这次主要讲这个内容。
一、默认情况下的dialog大小
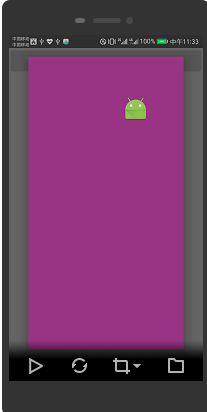
普通情况下,自定义dialog的父布局,无论设置大小为多少,它的大小都会跟着子View的大小来变换。为了看清情况,先把子View的大小设置成填充父布局,然后你就会发现,View的外边有一层透明的效果,刚开始我也以为父布局的大小就是显示的子View的大小,然而当我设置点击外部消失时,我发现点击空白的地方怎么也不会消失
Paste_Image.png
于是我得出的结论是这种情况下父布局的大小是满屏,也就是说这个dialog的大小是满屏。也就得出这样的结论:父布局(也就是dialog)的大小等于子布局大小的基础上加一层空白的距离。
当你把子布局的大小设置为固定的时候,比如说360*360,点击外部是会消失的,但是点击靠近子布局的外部,比如说你点击子布局上边界上方10个像素的那个点,dialog是不会消失的。这样就证实了我的猜想,父布局的大小 = 子布局大小 + 一圈外层的范围。再做个测试,看看是不是真的。
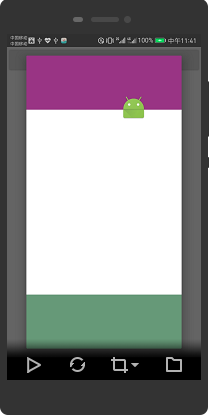
这回子布局我写两个,一个在上边一个在下边。得出这样的一个效果。
Paste_Image.png
这个结果说明我上边说的有点不对,但也更一步能接近真相。看这个图和上边那个图,会有一种感觉,父布局一开始是满屏的,然后对上下左右padding一段距离。我觉得这个结论应该是对的,用过padding的朋友都知道,布局的大小 = 显示的大小 + Padding的距离。
再发一张图,让我更好的猜测结论,
Paste_Image.png
看到上面的图,发现父布局大小由子布局来决定也没错。
所以我觉得dialog的布局默认是这样的一种情况:父布局(dialog大小)依赖于所有的子布局并集之后的宽高,看第三张图很容易理解这句话,并且在这个基础上padding一段距离。 这就是默认情况下,dialog大小的情况,是一个自动根据子View去适配的一个情况,虽然看着挺麻烦的,但是还是挺有意思的,脑洞够大。二、设置Dialog的大小
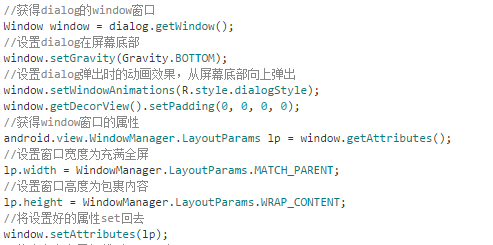
从上边我们看出了dialog的套路,所以就能想出一些相应的方法来解决自定义dialog设置大小的问题。比如说我可以想办法把这段padding的距离给去掉,然后设置子布局的大小就是dialog的大小,这样点击子布局外任何一个地方都会消失。 查了也下网站,发现很多人都这样写,我不知道是真的能实现还是有的人无聊照着抄,我照着做一遍
Paste_Image.png
发现结果是这样的

Paste_Image.png
注意:创建Dialog的时候如果不添加主题,是得不到这个结果的。
然后固定子View布局看看
Paste_Image.png
你以为这样就结束这篇文章啦?还没有,还有很多东西要讲。
上面的方式虽然可行,但是你也知道它是写在外面的,而如果我们每次用dialog的时候都要这样写就很麻烦,我们试试能不能将这段代码先封装到自定义的dialog中。 实验中...... 结果就不贴图了,发现是可以的,操作很简单,把上面的代码复制到自定义dialog类中的onCreate方法里,然后把获取window的代码改成getWindow()就行,因为是在内部获取,相当于this.getWindow()。好了,上面的问题是解决了。相信到这里之后至少可以理解dialog的大小和如何去改变。
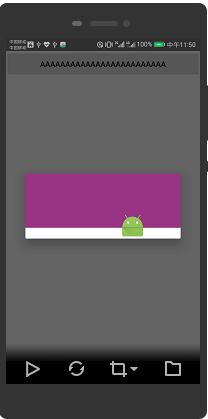
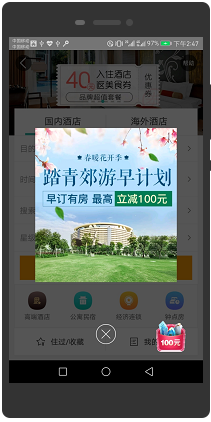
按照美团的dialog做出一个,上面的相当于卡片内容,下面的图标相当于X,没有图片就随意先找个代替。这种情况不会出现像图2、图3一样的中间有空白是因为这里设置了dialog的style- @android:color/transparent

Paste_Image.png

Paste_Image.png
一个仿美团的效果,但是并不是全仿,美团点击X按钮和图片直接的空白处会让dialog消失,而我这里不会,因为像我上边说过的,dialog的大小是子View的并集,所以按钮和图片之间也是属于dialog的内容。
但是其实我觉得没必要做成美团的效果,因为你的界面提供一个X按钮了,你还设置点击旁边消失,这不是多此一举吗。要不然不提供X按钮,点旁边消失,要不然提供X按钮,点旁边不消失。 可能有人会说,啊,你个垃圾,自己做不到就把锅丢给美团。 虽然我很菜是吧,这点我承认,但是美团的这个效果还是能做到的,我自己没有实践,因为我觉得不难。当然用上面的方法可能比较难,我们需要换一种方法来实现这个效果。首先把父布局设置成铺满全屏,然后给父布局设置点击事件,事件就是点击让这个dialog消失。但是我个人觉得这样的界面就不设置点击旁边会消失比较好。你把父布局设置为铺满全屏,然后设置图片在中间,按钮在图片的下面,只设置图片和按钮的点击事件,这样我觉得挺好的。当然每个人有每个人的做法,反正原理就这样,你想怎么做都行。这章就讲这么多,至少能实现美团这种效果是吧,可能文章格式比较乱,比较急,工作多,没时间整理格式,能抽时间写文章我觉得已经挺不错的。下章就只讲讲动画啊,内容太多的话看着也烦。
转载地址:http://fmykl.baihongyu.com/
你可能感兴趣的文章
Eclipse 代码格式化
查看>>
android——SharedPreferences存放数据
查看>>
2018-08-07 期 MapReduce模拟实现热销商品排行
查看>>
hibernate annotation注解方式来处理映射关系
查看>>
vs2010 c++快捷键精选
查看>>
Oracle 10g SGA 的自动化管理
查看>>
基于网盘的filezilla使用方法
查看>>
用ADSI编辑器来设置密码策略。
查看>>
mysql常用系统命令
查看>>
openssl库函数使用中的SSL_shutdown、SSL_free不能同时使用
查看>>
Ubuntu命令行编译QT程序
查看>>
pear and pecl
查看>>
Linux——比较实用的shell命令
查看>>
SFB 项目经验-66-Exchagne 2016 发送163邮件不成功发送QQ成功
查看>>
各种编程语言们都能干什么
查看>>
socket收集字节序以及大端序小端序
查看>>
MySQL练习题:单表查询
查看>>
ECMAScript若干盲点总结
查看>>
Linux学习总结(三十二)lamp之php安装
查看>>
zend Cache 使用方法实例
查看>>